SitumWYF allows you to configure several aspects of the User Interface. In a previous Section, we have seen that some of these aspects are configured before SitumWYF is loaded (static UI settings). In this section, we will focus on the dynamic UI settings, that can be changed on-the-fly.
All the dynamic UI settings MUST be configured after SitumWYF is loaded. To that extent, in Android a SitumMapsListener needs to be passed to SitumMapsLibrary setSitumMapsListener method. In iOS, you may do the same by passing an OnMapReadyListener delegate to called setOnMapReady. This listener will be called when SitumWYF loads correctly, and after that we can apply the appropriate dynamic configurations on the fly. The following example shows how to do it on Android:
public class MainActivity extends AppCompatActivity {
private static final String TAG = MainActivity.class.getSimpleName();
SitumMapsLibrary mapsLibrary = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//Create LibrarySettings and set the account credentials
LibrarySettings librarySettings = new LibrarySettings();
librarySettings.setApiKey("EMAIL", "APIKEY");
mapsLibrary = new SitumMapsLibrary(R.id.maps_library_target, this, librarySettings);
//Set the SitumMapsListener, which will apply the Dynamic UI configurations
// after SitumWYF loads
mapsLibrary.setSitumMapsListener(mapsListener);
mapsLibrary.load();
}
private SitumMapsListener mapsListener = new SitumMapsListener() {
@Override
public void onSuccess() {
//Configure dynamic UI settings after SitumWYF view loads correctly
mapsLibrary.centerBuilding("12485", null);
mapsLibrary.setFloorsListVisible(false);
mapsLibrary.setInfoViewVisible(false);
}
@Override
public void onError(int i) {
Log.d(TAG, "Error!");
}
};
}
Camera controls #
Center on a building #
If you want to provide wayfinding in a certain building, it’s a good idea to center the view automatically in it. You may do this when the module starts, when the user presses a certain button or selects the building from a dropdown, etc.
You may do so by using the method centerBuilding (Android only) from SitumMapsLibrary. Here’s an example showing how to do it in Android:
public class MainActivity extends AppCompatActivity {
...
private SitumMapsListener mapsListener = new SitumMapsListener() {
@Override
public void onSuccess() {
//Centers the view on building "12485"
mapsLibrary.centerBuilding("12485", null);
...
}
...
};
}
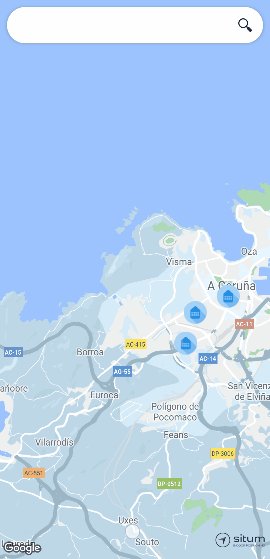
And here’s the result:

Note that this method simply centers the view on the venue, but does not restrict the camera movement to a certain zoom level or enclosing boundaries. Therefore, the user can still move freely around the world. If you want to restrict the camera movement to a certain building, read next section.
Block the camera to a building’s bounds (one building mode) #
Sometimes, it’s a good idea to restrict the movement of the camera to that specific building bounds. To this extent, you may use the method enableOneBuildingMode in enableOneBuildingMode in Android in lockCameraToBuilding in iOS from SitumMapsLibrary. You may disable this mode again by using the method releaseOneBuildingMode (Android) or unlockCamera (iOS).
Here’s an example showing how to do it in Android:
public class MainActivity extends AppCompatActivity {
...
private SitumMapsListener mapsListener = new SitumMapsListener() {
@Override
public void onSuccess() {
//Locks the view to the building "12485"
mapsLibrary.enableOneBuildingMode("12485");
...
}
...
};
}
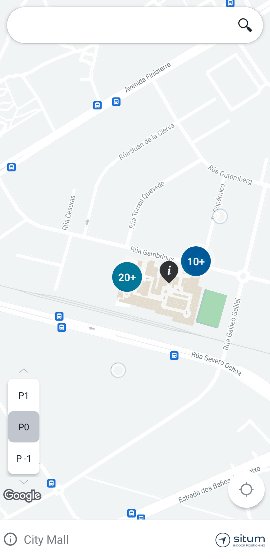
And here’s the result:

POI filtering by category #
If you have many POIs in your venue, it might prove difficult to find a certain one. Sure, the user has the search bar… but oftentimes it’s just more comfortable to find them by looking at the map. To help you achieve this, SitumWYF implements the filterPoisBy method (Android, iOS) on SitumMapsLibrary.
For example, the following Android example will only show categories with IDs “1” (Coffee), “2” (Elevator) and “4” (Information), leaving the rest of the POIs out.
public class MainActivity extends AppCompatActivity {
...
private SitumMapsListener mapsListener = new SitumMapsListener() {
@Override
public void onSuccess() {
//Filter out every category but "1" (Coffee), "2" (Elevator) and "4" (Information)
List<String> categories = Arrays.asList("1", "2", "4");
mapsLibrary.filterPoisBy(categories);
...
}
...
};
}
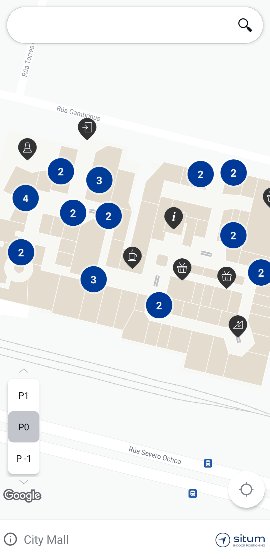
Here’s the result:

Hide UI elements (Android only) #
You may hide and show dynamically several UI elements:
- Floor selector: allows change the floor whose map & POIs are shown. The setFloorListVisible method from SitumMapsLibrary is used.
- Building / POI information footer: displays the name of the building or the POI that has been selected. The setInfoViewVisible method from SitumMapsLibrary is used.
- Positioning FAB (Floating Action Button): to start & stop positioning. The setPositioningFabVisible method from SitumMapsLibrary is used.
- Routing FAB: to start a route to a selected destination (e.g. a POI). The setGetMeToPoiFabVisible method from SitumMapsLibrary is used.
This is useful if you want to implement your own UI components or custom-behaviours on top of SitumWYF. For instance:
- Implement your own floor selector with your own design.
- Provide the full HTML information on a pop-up when the user clicks on a POI.
- Auto-start positioning and don’t allow the user to stop it by hiding the positioning FAB.
- …
The following Android snippet illustrates how to control whether the UI elements are hidden or shown:
public class MainActivity extends AppCompatActivity {
...
private SitumMapsListener mapsListener = new SitumMapsListener() {
@Override
public void onSuccess() {
//Hide the floor selector, the POI info footer
// and the positioning and routing FABs
mapsLibrary.setFloorsListVisible(false);
mapsLibrary.setInfoViewVisible(false);
mapsLibrary.setGetMeToPoiFabVisible(false);
mapsLibrary.setPositioningFabVisible(false);
...
}
...
};
}
Here’s an example showing the difference:




