Situm SDK is a Plug-and-play UX component that will allow you to bring wayfinding capabilities to your apps in no-time. It includes, out of the box:
- 2D & 2.5D cartography visualization in different formats: raster, raster tiles, GeoJSON and IMDF.
- Intelligent POI search, with fuzzy search capabilities (finds even non-exact matches) and category / subcategory filtering.
- POI information display (configured through our CMS: Situm Dashboard): text, images… whatever you need.
- Indoor & outdoor geolocation, plus wayfinding with different types of route settings (shortest route, accessible routes only, etc.) even if no location is available (static routing).
- Turn-by-turn wayfinding directions.
- Access to the underlying capabilities of Situm SDK. You’ll be able to access to all the raw data if you want: bluedot location, computed routes, cartography, etc.
Situm WYF is available as a module for Android, iOS, React Native, Capacitor, Flutter and Cordova*. Since it is based on Situm SDK, its requirements with regard to devices, OS/Framework versions and architectures are the same as those of Situm SDK.





Main Features #
Built-in cartography visualization #
Situm WYF includes a full-featured indoor cartography visualizer. With a few lines of code, you’ll be able to:
- Visualize your building cartography in different formats:
- Raster maps: either regular raster or raster tiles (high resolution images)
- Vector maps: GeoJSON and IMDF allow you to display 3D high-res maps with a high degree of customization
- Show all the POIs of the building, each represented by its category icon and name.

Bluedot and route visualization #
Situm Visual SDKs not only computes location & orientation, but it also shows it on a nice way. This means:
- Location & orientation are represented using carefully designed icons.
- Location accuracy is represented by a circle around the location, representing positioning error. This circle is continuously updated.
- Location & orientation updates are carefully animated, to provide a smooth positioning visualization experience.
Also, Situm Visual SDKs allows the user to compute routes to POIs or any other area within the building:
- The route is visualized using a “breadcrumb” style.
- Turn-by-turn directions are also shown in a nice disposition.
- Estimated Time of Arrival (E.T.A) and distance left to goal is also shown.

Intelligent POI search and filtering #
Situm Visual SDK includes an out-of-the-box POI display UI. It allows you to:
- Display POI information in a nice way, including rich text and images
- Search POIs by their name and content. We feature a fuzzy search algorithm robust against misspellings.
- Filter POIs on the map visualization by category & subcategory, to easily find what you need.

Positioning & wayfinding parameters fully configurable #
Situm Visual SDKs allows you to easily configure positioning and wayfinding parameters. You will be able to:
- Positioning: which sensors to use, whether to upload geolocations to Situm Platforms, Building vs Global mode, etc. You may configure them programmatically or via Remote Configuration.
- Wayfinding: similarly, you’ll be able to tune the routes and navigation experience. You’ll be able to determine the types of routes to follow (e.g. accessible vs regular), tweak when to re-route the user, and even when & how to show turn-by-turn indications.
Available languages #
Situm can show menus, text strings in general and turn-by-turn indications specifically in different languages: English, Spanish, French, Japanese, Turkish, Portuguese, Polish, Arabic, Hebrew… If you have further language requirements, we can also show you how to achieve them. Additionally, all Situm software supports Right-To-Left languages such as Arabic.
Highly customizable UI #
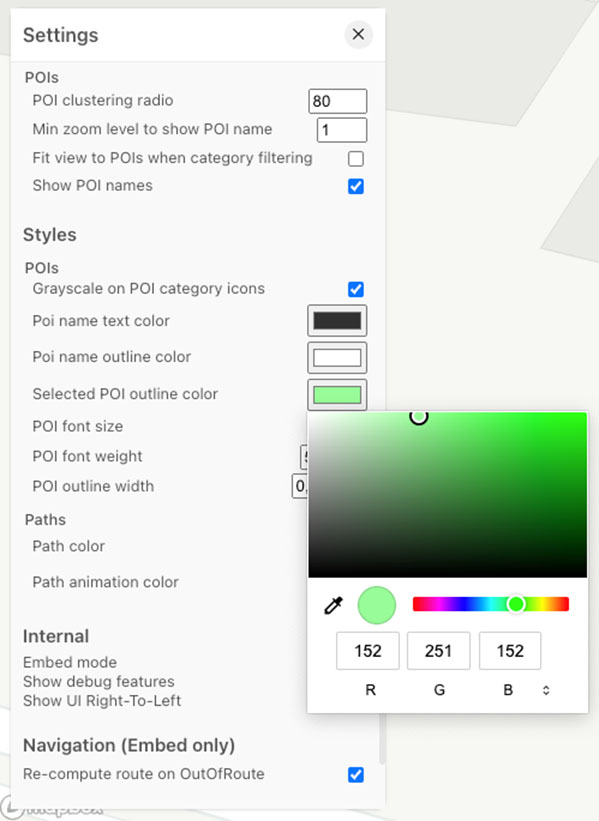
You’ll be able to integrate Situm Visual SDKs in any screen of your own app, offering wide-ranging customization to suit individual user needs. From adjusting initial map views and controlling visibility of interface elements like the POI searcher or category filters, to setting POI display limits for a cleaner interface or a more detailed view. Beyond these, you’ll be able to tailor the aesthetics, personalizing base map styles, POI name color, route color and animation, shading color of the selected POI…

Finally, you’ll be able to receive events generated by the user (including user gestures & interactions with it), allowing you to react to them appropriately (e.g. showing your own banner when the user clicks on a POI).
In essence, Situm WYF 3.0 is highly adaptable, allowing users to tailor their navigation experience to their unique preferences.
Requirements #
Situm SDK is compatible with Android (native), iOS (native), Cordova, Capacitor, React Native and Flutter. Additionally, Situm SDK is compatible with a wide range of devices, OS/Framework versions and architectures.
Android #
- Device compatibility. Most Android 5 or superior Android devices will be compatible with Situm. Please check this link for a detailed view on this topic.
- OS version compatibility. Android version should be 5 (Lollypop) or superior, and therefore Android SDK API level should be 21 or superior.
- Architecture compatibility. Physical Android device with ARM or x86 processor required.
iOS #
- Device compatibility. iPhone 5 or superior is required. Please check this link for a detailed view on this topic.
- OS version compatibility. iOS 10 SDK or superior is required.
- Architecture compatibility. From SDK Version 2.46.0 (released on August 10th, 2020), the newest versions of Situm SDK are only compatible with 64 bit architectures. Previous versions (v 2.45.2 and below) were compatible with 32 and 64 bit architectures.
How do I get started? #
In order to start building apps with Situm SDK, you will need:
- Previous development experience in the platform where your app will run (Android, iOS, Cordova, React Native), plus a development environment up & running (including a compatible smartphone).
- To create an account in Situm Dashboard.
- To create an API KEY (that you will use in your application).
- A Situm building up & running for testing purposes. We recommend you to create a building where you can perform your tests (e.g. your office), calibrate it and test the positioning and wayfinding using our Situm Mapping Tool.
- Optionally, you may need BLE beacons in some cases.
We recommend you to start by taking a look at our Basic Android App and, when you are confident, to try some of our code examples.
Useful links #
In this section, we list some of the most useful links when working with Situm SDKs.
Code Examples #
We have a wide list of code examples that will show you how to implement the most common use cases with our SDKs. All the following code examples are structured as part of a mobile app whose code you may download, examine, compile, modify and execute.
You will find instructions, and an explanation of each example/use case, inside each Github repository.
Docs (SDK public interfaces documentation) #
We also have thorough documentation of most methods and classes of each Situm SDK.
| OS / Framework | Changelog Link |
|---|---|
| Android (native) | Android Javadoc |
| iOS (native) | iOS Appledoc |
| Cordova & Capacitor | Cordova JSDoc |
| React Native | ReactNative JSDoc |
| Flutter | Flutter Plugin |
Repositories #
In order to use Situm in your applications, the first thing you will need to do is to include Situm SDK in your project dependencies. After that, you will be able to compile your project (including Situm SDK) and start using its many functionalities.
Situm SDK dependencies are made available through public repositories so that they can be downloaded from the internet and included in your project without effort.
| OS/Framework | Source | Repository Link |
|---|---|---|
| Android (native) | Situm repository | https://repo.situm.es/artifactory/libs-release-local/es/situm/situm-sdk/ |
| iOS (native) | Cocoa Pods | https://cocoapods.org/pods/SitumSDK |
| Situm repository | https://repo.situm.es/artifactory/webapp/#/artifacts/browse/tree/General/libs-release-local/iOS/SitumSDK | |
| Cordova & Capacitor | npm | https://www.npmjs.com/package/@situm/cordova |
| Github | https://github.com/situmtech/cordova/ | |
| React Native | npm | https://www.npmjs.com/package/@situm/react-native |
| Github | https://github.com/situmtech/react-native | |
| Flutter | Pub.dev | https://pub.dev/packages/situm_flutter |
| Github | https://github.com/situmtech/flutter |
Changelogs (SDK version reference) #
Every few days, Situm releases a new SDK version with minor updates, bug corrections, security updates, new functionalities and so on. Every SDK has a Changelog file where we keep track of every version released and a brief description of each version’s changes.
| OS / Framework | Docs Link |
|---|---|
| Android (native) | Android Changelog |
| iOS (native) | iOS Changelog |
| Cordova & Capacitor | Cordova Changelog |
| React Native | React Native Changelog |
| Flutter | Flutter Changelog |


