We have released the 3.0 version of Situm Wayfinding, this time the Wayfinding is based on the Situm Map Viewer. This enhancement brings numerous advantages, such as providing a consistent user experience across multiple platforms and also improved usability.
Please note that this major version enhances not only the UI but also the API so there are some required changes to migrate to this new version. For instance, we have replaced Google Maps with Mapbox, eliminating the need for a Google Maps API key. It is important to mention that certain functionalities previously available may not be present in this new version. Rest assured, we are actively working on further development and enhancements for the module.
Migrate from Situm Wayfinding to the new MapView on SitumSDK #
Before starting the migration process make sure you have a clean state on your project, and ensure you have a way to revert the process in case something goes wrong during the migration. A repository is almost always a good idea for that.
Migrating your app from Situm Wayfinding to Mapview on Situm SDK requires modifications in your app. However, the process is straightforward, and you will notice that your code becomes cleaner than before:
- First dependencies need to be modified. To do that open your Podfile file and remove SitumWayfinding dependency and add SitumSDK version 3.0.0 onwards. Run pod install on your project.
- Remove previous code (SitumMapsLibrary, LibrarySettings, Credentials, …). Since we have deleted the deprecated dependency if you try to compile now the compiler will tell you which parts to delete (main classes and protocols)
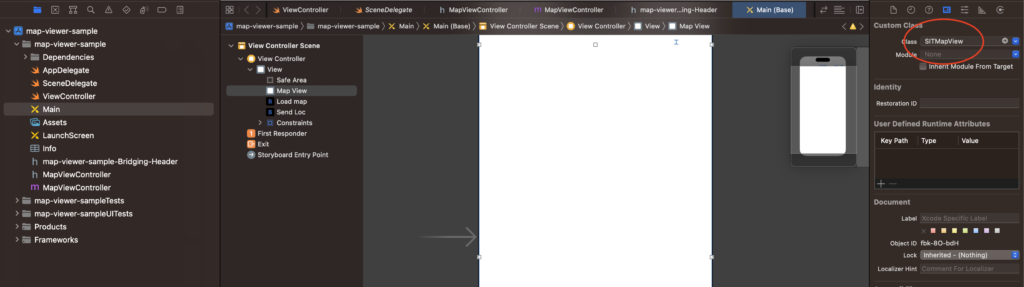
- On the MainStoryboard go to the map View Controller and update the container class, typically UIView, for SITMapView
- Load the new MapView component

let config = SITMapViewConfiguration(buildingIdentifier: buildingIdentifier, floorIdentifier: floorIdentifier)
mapView.load(with: config) { controller, error in
guard error==nil else{
print("Error loading map \(String(describing: error))")
return
}
print("Map loaded properly")
A complete example can be found on our Quickstart guide.
And that should be it. With this steps you can provide a full Wayfinding experience in your app. Additional information of this component can be found in the documentation.


